What’s the problem?
You may have set up W3 Total Cache (W3TC) to minify your CSS files. While this will generally work for a lot of sites, we found that the minification process was breaking our WooCommerce layouts.
Specifically, the product images in the shop and on the individual product images were huge! They were being set to 100% width.
Troubleshooting led us to the woocommerce-smallscreen.css file – this applies a mobile layout for the sites but with the minification process was being applied even to desktop sites.
The simple solution?
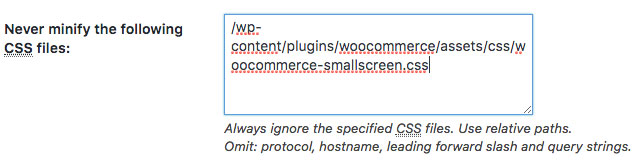
Just add the following file to your list of excluded CSS files:
/wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css

Latest posts by Steve Talley (see all)
- How To: Add Coupons with Zapier (and Klaviyo) - December 31, 2021
- How To: Use SendPulse to Create a Personalized Coupon in WooCommerce - March 1, 2019
- SendPulse Support! New for Urgency Coupons for Mailing Lists - March 1, 2019