Google requires you to sign up for what’s called an “API Key” before you can use Google Map’s on your website. Once the API key has been created and added to your site, WordPress website themes like Divi make adding things like a map easy and accessible to a non-technical person. However, before you can get to that point, you have to follow the somewhat confusing layout of Google’s “Cloud Platform” to create the necessary key in the first place.
STEP 1: SIGN IN TO CREATE YOUR API KEY ON GOOGLE’S CLOUD PLATFORM SITE
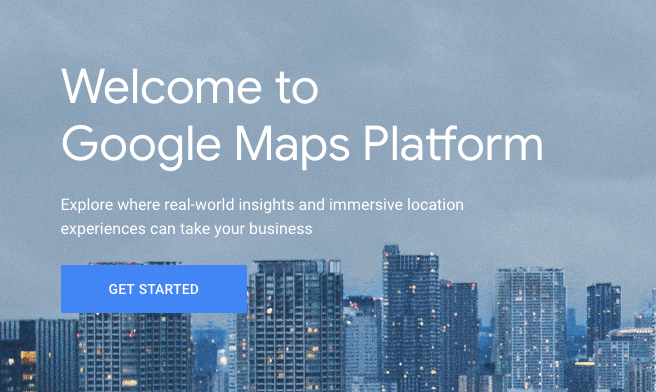
Click on this link to get started: https://cloud.google.com/maps-platform
Click the “Get Started” button:

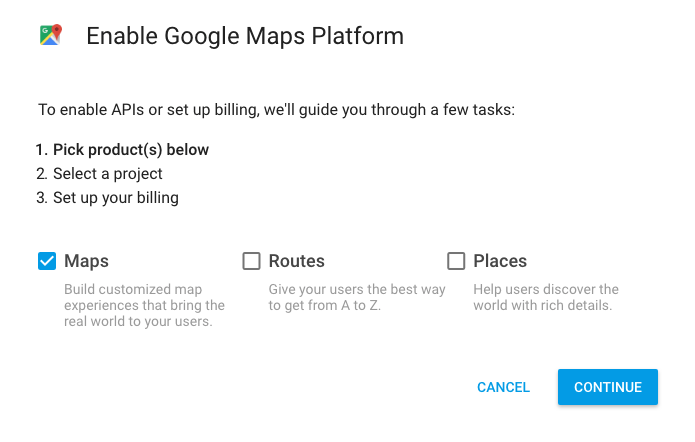
Choose “Maps” and click “Continue.”

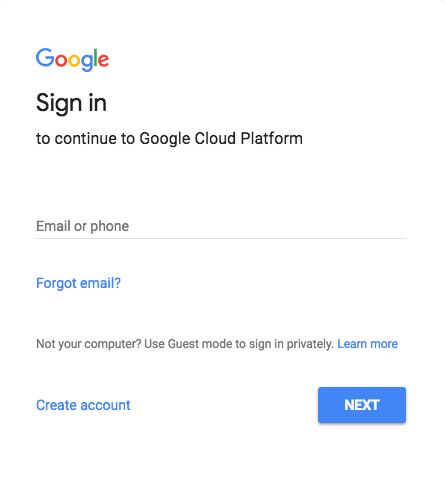
At this point you may be asked to sign in if you’re not already, so sign in with one of your Google or Gmail accounts (make sure this is an account you don’t plan on deleting and make a note that this is the account you used for the API key for your particular site).

Note: Once you sign in, you’ll probably see the original “Welcome to Google Maps Platform” screen and will have to click the Get Started button again and choose Maps and click Continue again.
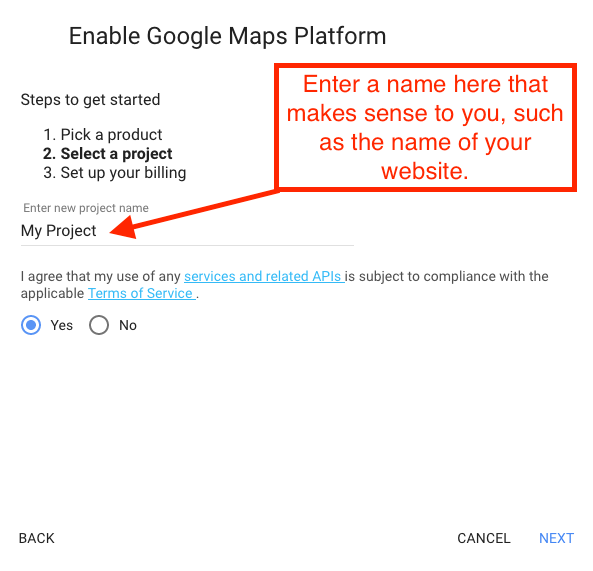
Next, you should see the “Enable Google Maps Platform” screen, at which point you should change the “My Project” text to the name of your website or something that makes sense to you. This name is for your reference only, but if you don’t change it from “My Project,” in the future you may not know what this is for within your Google account.
You’ll also need to check Yes and agree to the terms, and then click Next.

Next, you’ll be asked to set up “billing” for your Google Cloud Platform account. Using the Google Maps API is a free part of Google, but they still require you to sign up with a credit card to make sure you’re not a scammer.
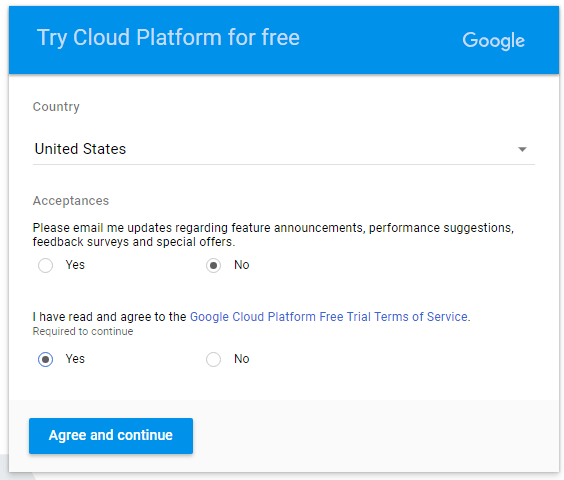
On the Try Cloud Platform for Free screen, accept the terms of service and click Agree and Continue:

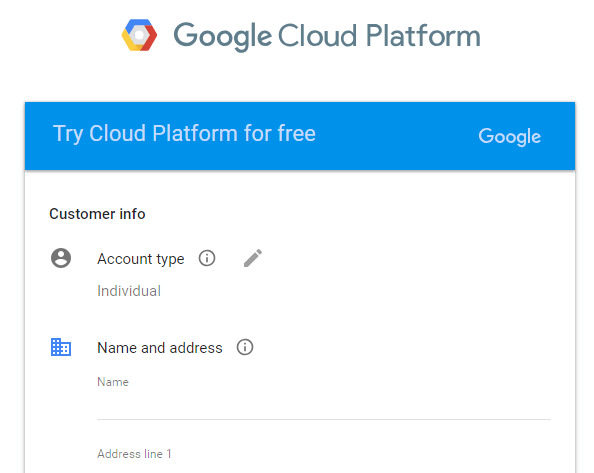
Enter your billing details, choosing Individual or Business (depending upon who you’re registering for) and enter your payment details (again, you won’t be charged if you’re just using the Google Maps API).

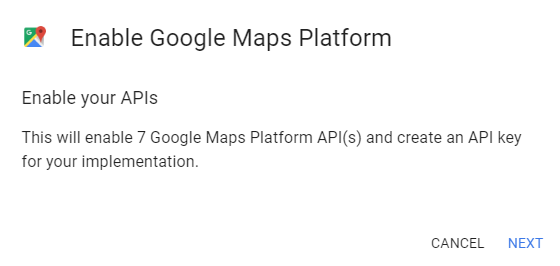
Once you’ve entered your billing details. you’ll see a message to Enable Google Maps Platform. Click Next:

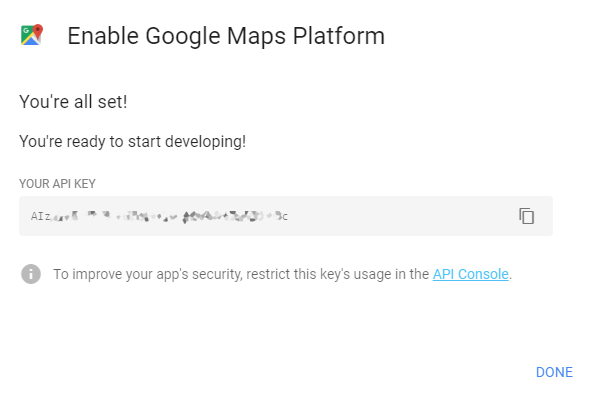
Finally, you’ll get your API key. Make sure to copy this to a safe place!

STEP 2: ENABLE THE GEOCODING API
While the above steps enabled the API, you won’t be able to use your theme or plugin to automatically find addresses for you without enabling this API. Since you probably don’t want to have to manually enter latitudes and longitudes, follow the next steps.
You may have already found this outif you’re getting a “REQUEST_DENIED” error while trying to add an address in Divi or other themes/plugins.
If you still have the previously shown screen open, click the “API Console” link. Otherwise use this link to the API area: https://console.developers.google.com/apis/
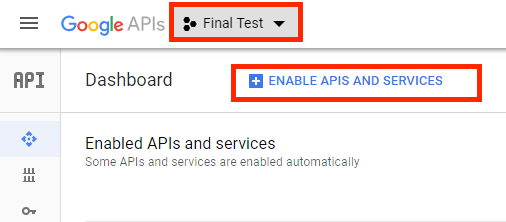
Next to the logo for Google APIs, you can choose the project you created earlier. Then click the link that says “ENABLE APIS AND SERVICES.”

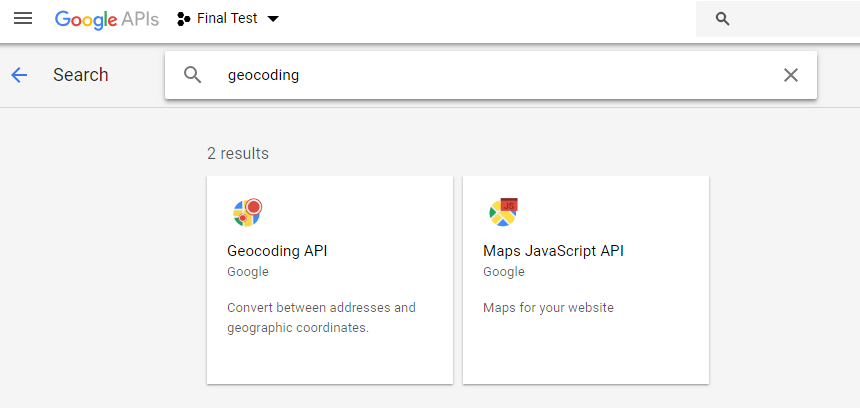
Type “geocoding” in the search bar and then click “Geocoding API.”

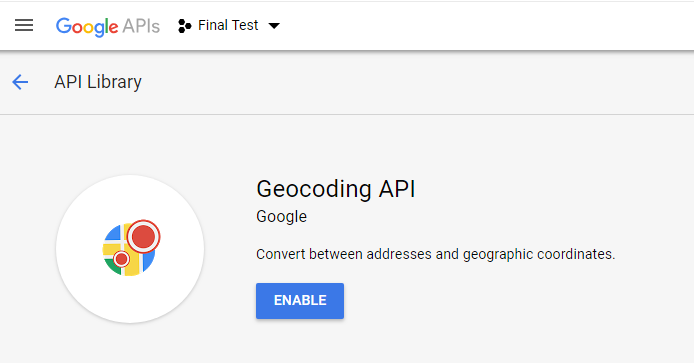
Finally, click “Enable” to enable Geocoding. It will take a few minutes, but when done geocoding (finding map addresses) should now work for you.

STEP 3: ADD YOUR API KEY TO YOUR THEME OR PLUGIN
Your theme or plugin should have a way for you to enter this key into the settings.
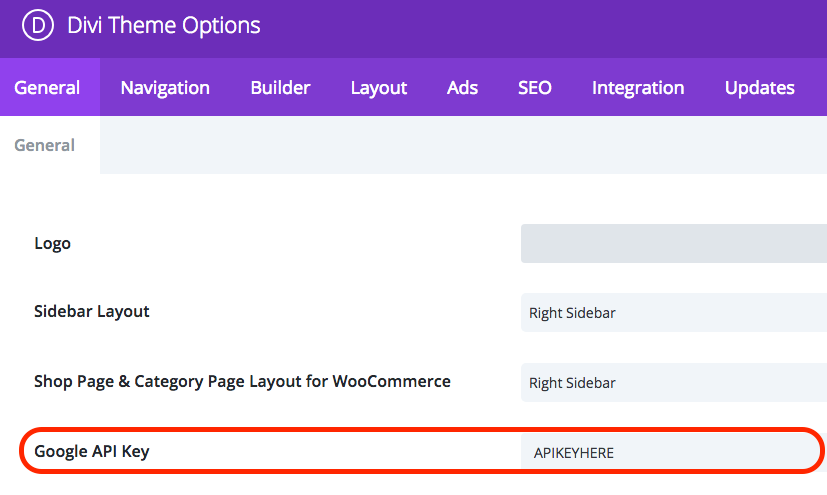
For example, in Divi you would go to Divi > Theme Options in the WordPress dashboard.
From there, you would enter your new API key in the “Google API Key” section in the General tab settings.

STEP 4: ADD THE MAP TO YOUR PAGE OR SITE
This is going to depend entirely on your theme or plugin, but please give us a shout if you need help! Thanks!
ADDENDUM: WHAT PERMISSIONS DOES THE GOOGLE WIZARD ENABLE?
You may also want to know what permissions this enables, in case you want to manually set this up without going through Google’s wizard.
Google enables these APIs:
- Maps Embed API
- Maps JavaScript API
- Maps SDK for Android
- Maps SDK for iOS
- Maps Static API
- Street View API
- Street View Publish API
WHAT PERMISSIONS ARE ACTUALLY REQUIRED TO SHOW A MAP ON A SITE WITH AN ADDRESS?
In our experience, you really only need these enabled:
- Maps Embed API
- Maps JavaScript API
- Gecoding API
CONCLUSION / WRAP UP
Adding an API key for Google Maps can seem like a lot of hassle and confusing, but once you’ve done it, you’ll have beautiful, interactive Google Maps on your site.
Again, should you need any help, please always feel free to reach out here!
- How To: Add Coupons with Zapier (and Klaviyo) - December 31, 2021
- How To: Use SendPulse to Create a Personalized Coupon in WooCommerce - March 1, 2019
- SendPulse Support! New for Urgency Coupons for Mailing Lists - March 1, 2019